Advertising disclosure
Hosting Canada is community-supported. We may earn a commission when you make a purchase through one of our links. Read Disclosure.
Canadian Web Accessibility Standards
As of 2020, there are approximately 34.56 million Canadians surfing the internet at any given time. The country also has one of the highest availability rates, with 96 percent of the population having internet access.
Whether you’re a blogger or eCommerce merchant, you want to make sure that your content maintains compliance with Canada’s accessibility laws and that it’s useful and reachable for anyone who wants to visit your pages.
That means you need to adhere to guidelines from the design stage on that will provide disabled persons with equal access to your website. Site Optimisation, including website file compression, hosting efficiency, and overall user experience should be handled in a way that allows impaired visitors to see, hear, understand, and interact or contribute to your content.
While making sure you have the best web hosting available will solve tons of issues, there are still some things you should learn to do by yourself:
What is Website Accessibility and Why Is it Important?
Accessibility is a means of ensuring a great user experience (UX), but it goes beyond that. Website accessibility covers people with permanent disabilities due to impairments in sight, hearing, and speech, neurological conditions, and those who access the internet through a variety of means that might make normal interaction difficult.
Including older systems and devices with smaller screens that don’t use keyboards.
When your website is designed with access guidelines being followed, it also helps those who are temporarily disabled, the elderly, people living in locations with connectivity problems, and those with situational limitations, such as individuals using computers or other devices in spaces with a lot of glare or restrictions on audio content.
 Having how people with disabilities use web in mind is highly beneficial for gathering a loyal audience.
Having how people with disabilities use web in mind is highly beneficial for gathering a loyal audience.
In order for the internet to be truly open and usable by anyone, optimising your website for accessibility is essential. In fact, it’s the law in Canada, where more than six million people over the age of 15 live with some form of disability.
There are several different regulations covering accessibility for the disabled. These laws apply to any publications, including educational materials and website content, with some applying strictly to digital media.
Our goal is to provide you with an overview of accessibility guidelines and legislation for Canadians, and then cover the ways that you can make your website truly available to your whole audience while remaining in legal compliance.
Canadian Web Accessibility Laws Simplified
Even before the advent of the digital age, Canadians with disabilities were protected by several pieces of legislation. Many of those laws remain on the books throughout the provinces, though they have been updated and amended to apply more to the current needs of citizens.
There have also been a number of new laws created that were written to make sure that all Canadians have access to the advantages that web access brings.
One of the earliest global pieces of legislation comes to us via the UN Convention on the Rights of Persons with Disabilities , which has been amended continually over the years to ensure that employees and citizens around the world have the same access to digital technology.
 The United States has also been at the forefront of ensuring accessibility to all citizens, regardless of physical ability, have equal access to technology. Their Rehabilitation Act of 1973 was updated in 1998. Its Section 508 requires federal agencies to make the same electronic and information technology (EIT) other US citizens enjoy as readily available to the disabled.
The United States has also been at the forefront of ensuring accessibility to all citizens, regardless of physical ability, have equal access to technology. Their Rehabilitation Act of 1973 was updated in 1998. Its Section 508 requires federal agencies to make the same electronic and information technology (EIT) other US citizens enjoy as readily available to the disabled.
If your website has a reach outside of Canada, it’s a good idea to look over this 508 checklist to ensure that your coding, plugins, and scripts meet the standards set forth in that amendment. It’s unofficial, but based on the 508 guidelines set forth in the law.
Not to be outdone by our neighbors to the south, Canadian legislatures across the country have created our own sets of rules and accessibility standards. One of the first is an amendment to the 1985 Canadian Human Rights Act, which was amended in 2016 to provide guidelines for internet accessibility.
Accessibility for Ontarians with Disabilities Act (AODA)
As part of this act, on January 1, 2021, Ontario business owners with more than 50 employees, whether private or non-profit, schools, and organisations in the public sector had to either create or refresh website content to meet WCAG 2.0 Level A – AA guideline. Content is defined as any text, images, video, or sound.
The AODA will also require significant changes to be phased into new or existing public, school, and business websites by 2025. This includes:
- ☑️ Creating accessible training and educational materials
- ☑️ Creating accessible video that includes captions for the hearing impaired and descriptions for visually impaired
- ☑️ Making all school library materials accessible
- ☑️ Creating accessible feedback mechanisms and forms
- ☑️ Creating accessible emergency materials on request
Employers will also have to make sure that all training manuals, internal communications, assessments, and emergency response info are accessible.
Non-compliance in any of the above instances will result in fines ranging from $200 to $15,000 dollars, depending on the website ownership/environment and severity of the non-compliance.
Accessible Canada Act (Bill C-81)
One of the newer pieces of legislation, this act was proposed by the Minister of Science and Sport and Persons with Disabilities in 2018. The purpose is to provide guidance for website developers and designers and promote inclusion for citizens and residents with disabilities.
It was voted in on June 21, 2019 following Royal Assent, and it basically follows the same requirements as the WCAG. Penalties for failure to meet and maintain these guidelines could result in fines up to $250,000.
Accessibility for Manitobans Act (AMA)
The AMA was passed by the province in 2013 to ensure the same type of protections and access as the Ontario legislation. It is built upon five sets of standards that require website creators, publishers, and business to provide accessibility to disabled Manitobans.
These include the size of print, color contrast, and language usage that are in-step with the AODA and WCAG.
This act was passed into law in 2017, but portions of it are still under development. Nova Scotia is taking a “lead by example” approach by making all government websites compliant with WCAG standards. They differ from other provinces by applying a timetable for compliance that’s dependent upon the requirements of each of the 12 WCAG standards.
The penalty for failure to comply is a fine that could reach as high as $250,000. The province will also offer grants to web developers to help them meet requirements and avoid penalties.
Related Bills, Laws, and Regulations
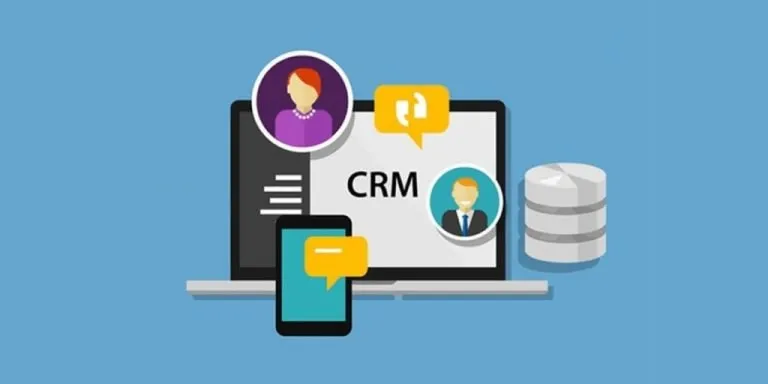
The Web Content Accessibility Guidelines 2.0 (WCAG 2.0) is a set of standards meant to help web developers and design technicians incorporate accessibility points for disabled access to content. It is built upon four principles, perceivable, operable, robust, and understandable, that govern 12 standards for accessible web design.
![]()
There are also a few legislative acts in the works covering other provinces. One of the most recent is the British Columbi Accessibility Act (Bill M 219), which is based upon guidelines put forth in their Accessibility strategy.
The first reading of this act was in May of 2018, but it is not yet law. Following on the heels of other Canadian provinces, most others are working on their own accessibility rules and legislations.
Best Practices to Make Your Website More Accessible
Making web content accessible to everyone who could benefit from or enjoy its use is a concern for everyone from the UN to local governments and business owners.
When creating a website, building access into web design, in addition to making sure your website supports accessibility tools and devices, provides a more satisfactory experience, helps with branding, and fosters customer loyalty.
It also provides a foundation for social inclusion that helps disabled persons, the elderly, and those living in rural areas enjoy the same technology as the rest of us.
One of the issues with accessibility guidelines is the difficulty of creating a standardised set of protocols and procedures that will allow the greatest number of people to comfortably use technology.
This has led some of our greatest tech innovators to get together and created a unified set of standards to ensure the greatest amount of accessibility across a range of devices and computing environments.
In an effort to make sure that you’re serving all of your potential website visitors, we’re proud to pass along some guidelines and best practices for incorporating accessibility into your website.

Source: library.triton.edu
Typography and Readability
This is the predominate, and arguably most important, element of website design. The choice of font size and colour, layout, and overall organisation can make reading and navigating a website easier for the visually impaired. The following text guidelines were based on WebAIM and created to ensure WCAG compliance:
- ☑️ Stick with one or two easily read, large fonts
- ☑️ Use actual text rather than burying it within graphics
- ☑️ Make sure there’s enough contrast between font and background colours
- ☑️ Use font sizes that are relative, and avoid small, fancy, or fine fonts
- ☑️ Limit variations like CAPS, bold, or italicized fonts
- ☑️ Don’t use text that blinks or moves
- ☑️ Avoid using only font size, colour, or style to convey textual meaning
Constructing Accessible Headings
Headers are one of the best ways to provide your content with structure that’s easy to follow for visually impaired visitors. It improves flow and readability, and it provides readers with clear direction and navigation options.
The W3 organization has created a guideline for creating HTML headers that covers size, optimal placement and usage. The largest header should be reserved for the top of the page, with graduating, consecutive sizes marking off paragraphs and sections.
Content Layout, Colours, and Images
Colour Blindness can make even the most elegantly designed website difficult to see if careful consideration is not taken when choosing a colour scheme. There is no one form of colour blindness, so there should be no one-size solution.
However, a general rule of thumb to ensure a meaningful experience is to choose text that stands out well against the background, and use dark colours against lighter shades.
This is a case where employing a tool to measure contrast is helpful. You’ll find one in the resource section below. Images should be well-sized, used infrequently, and include on alt-text for proper indexing and descriptive purposes. Make any content resizable on any type of screen without affecting layout or functionality.
 As far as layout is concerned, it’s a good rule of thumb for all visitors to use small block of text that and a good size font, incorporate plenty of white space, and use bullet lists and headers to break up and define the content. Try to avoid using tables unless they are absolutely required for your type of content.
As far as layout is concerned, it’s a good rule of thumb for all visitors to use small block of text that and a good size font, incorporate plenty of white space, and use bullet lists and headers to break up and define the content. Try to avoid using tables unless they are absolutely required for your type of content.
Incorporating Accessible Video Content
When it comes to video, there are three main areas of consideration: captioning, descriptions, and transcriptions. The captions should be synched with the words spoken on the video, they should be the same as those heard by those without hearing loss, and access should be performed by a simple toggle button.
Avoid adding video with an autoplay feature, as non-sighted persons may not be able to find a mechanism to stop the replay.
Any transcripts should be located below the video viewing screen and constructed in such a way as the reader will have a true representation of the video content. This means that the wording should be accurate, and any important actions or cues should be included in the transcript.
 Audio descriptions allow blind and visually impaired individuals to enjoy the essence of the video content. Any actions or representations that aren’t narrated should be described in a clear and concise manner that conveys any actions occurring on the video.
Audio descriptions allow blind and visually impaired individuals to enjoy the essence of the video content. Any actions or representations that aren’t narrated should be described in a clear and concise manner that conveys any actions occurring on the video.
Ensuring Keyboard Accessibility
One of the most basic methods of input is the keyboard, In order to ensure that your website is truly accessible, make sure that none of the content is navigable only via mouse.
Keyboard accessibility is supported by creating text and other areas of navigation that line up with the tab feature, which can mitigate problems with using buttons or menus without a mouse. You can test this on each of your web pages by unplugging your mouse and trying to access all features and functions.
Creating Accessible Documents
Most website content includes documents or some form of text, and there are many digitally produced documents needed by Canadians to conduct business. In order to ensure that PDF files and other types of documents are accessible, they should:
- ☑️ Be clear concise, and well-presented
- ☑️ Use headers and other formatting that enhances flow
- ☑️ Construct content in list form whenever possible
- ☑️ Tag languages used to help screen readers determine correct punctuation
- ☑️ Incorporate alt-text to identify images
Designing Accessible Forms
Almost all websites include forms of some kind, whether you’re asking visitors to subscribe to your website, create on account, issuing help desk tickets, or selling merchandise.
When adding forms to your content, make sure that the fields are large enough to be distinguishable, that each section is clearly labeled, and make sure that any labels are next to the appropriate field.
Instructions and other auxiliary information should be easy to find, understand, and read.
Resources for Improving Website Accessibility
In addition to guidelines regarding website building and design, there are a number of resources to help developers maintain compliance while still creating aesthetically pleasing, functional websites that are usable for all.
- Accessible documents with MS Word: Since it’s one of the most widespread data processing applications, this guide shows you how to ensure that your Word documents meet accessibility guidelines. There is also a guide for converting your Word documents to PDF format without losing accessibility, and guides for Adobe Acrobat Pro, InDesign, and repairing non-accessible Adobe PDF files.
- Designing websites for the blind and visually impaired: This guide provides useful guidance for using SEO to improve accessibility, designing for screen readers, and how to create content for the colorblind.
- Wave accessibility tool: When you want to accurately evaluate your website for accessibility issues, these tools will help.
- Accessibility viewer: With this tool, developers can display and inspect API data from browsers to confirm how this information conveys assistive technology.
- W3C Wiki: The section on accessibility testing provides guidance on when to conduct accessibility testing and how it should be done for best results.
- WebAIM Contrast checker: This tool allows you to test foreground and background colors to ensure that they meet contrast standards for WCAG 2.0.
- DigitalGOV 508 Accessible Videos: Demonstrates how to use a video player that’s 508-compliant.
- NVDA (NonVisual Desktop Access): This is a free, in-person usability tool that’s similar to the VoiceOver Tool for Mac.
- Accessibility developer tools: A Chrome extension for developers to check for website accessibility problems.
- Web Content Accessibility and Mobile Web: This is a great guide for testing accessibility on mobile platforms. It can be used in conjunction with the Mobile Web Best Practices Guide.
Final Thoughts
Compliance means incorporating accessibility into your design from the outset. However, designing for accessibility doesn’t necessarily mean that you have to start from scratch. All of the suggestions and best practices detailed above can be implemented into your website at any time.
Tip: Most of the highly-rated website builders are already closely following accessibility. If you’re inexperienced with backend management, we recommend checking out said software before trying to do everything yourself.
We hope that this information and links to resources are helpful for enabling you to produce the best content and layout possible, and that it can be enjoyed by anyone who travels through your pages.webs