Advertising disclosure
Hosting Canada is community-supported. We may earn a commission when you make a purchase through one of our links. Read Disclosure.
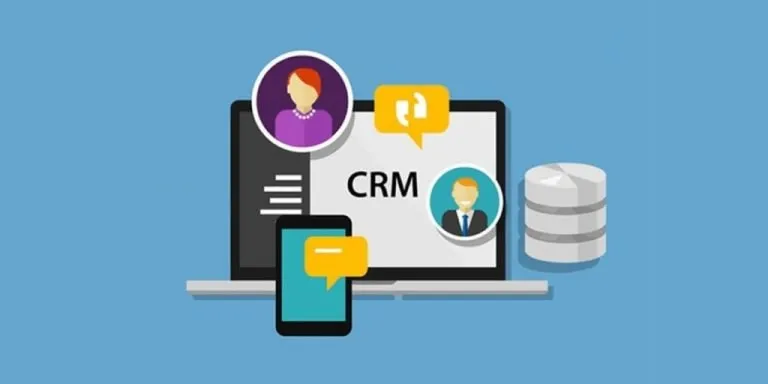
CSS3 Cheat Sheet for Beginners
Hello everyone, Gary here. I spent the greater part of this summer putting together a few coding guides because, well, that's what I like to do in my spare time. 🤓
This is not just another dopey infographic that will help you learn CSS / CSS3. By the way, do you remember the previous one about HTML tags? If not, check it out before reading this one! HTML5 is a great place to start learning to code for the web, and I've gotten some great feedback on it. But we are not going to stop there, are we?
So, what did I prepare for web developers who are making their first steps in the industry? Use this CSS3 cheat sheet to peep into while developing your new project.
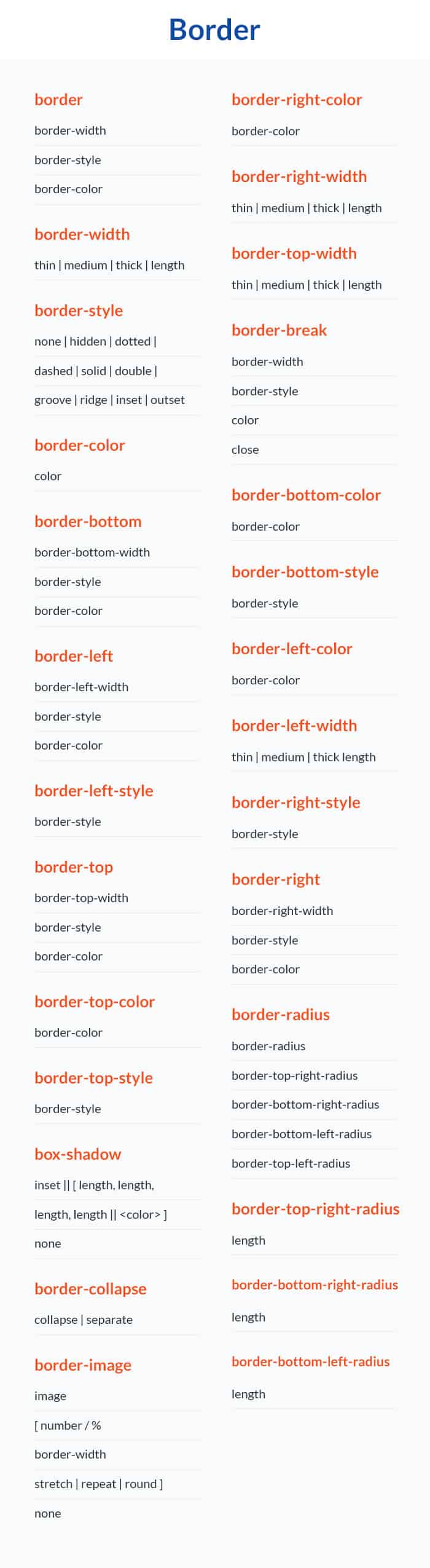
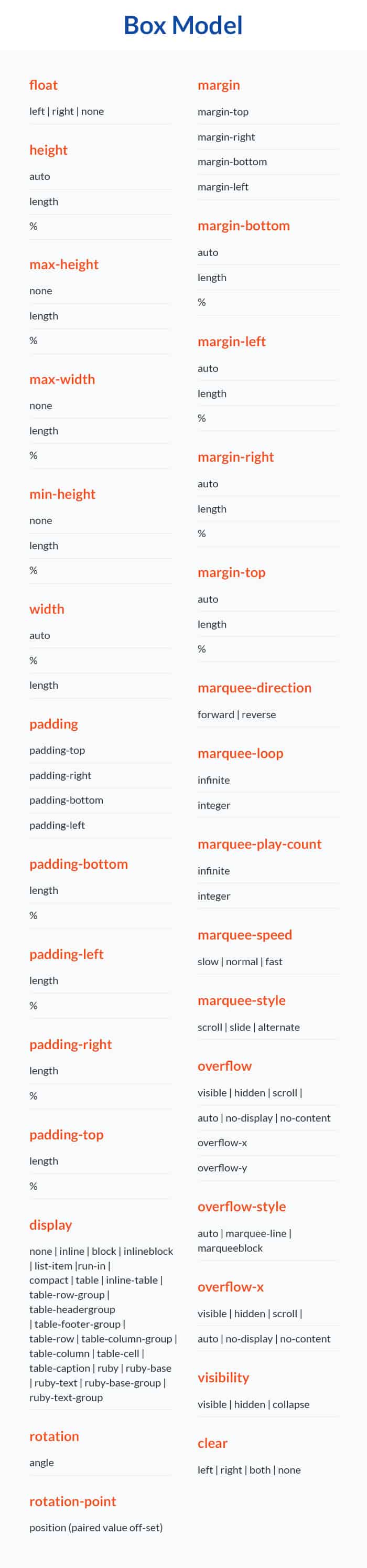
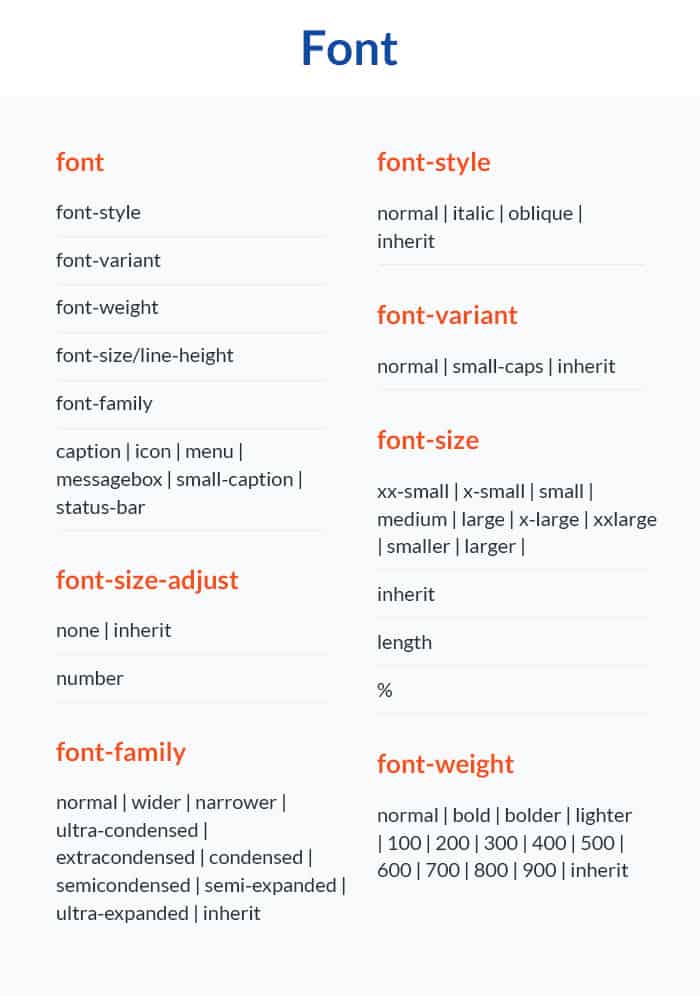
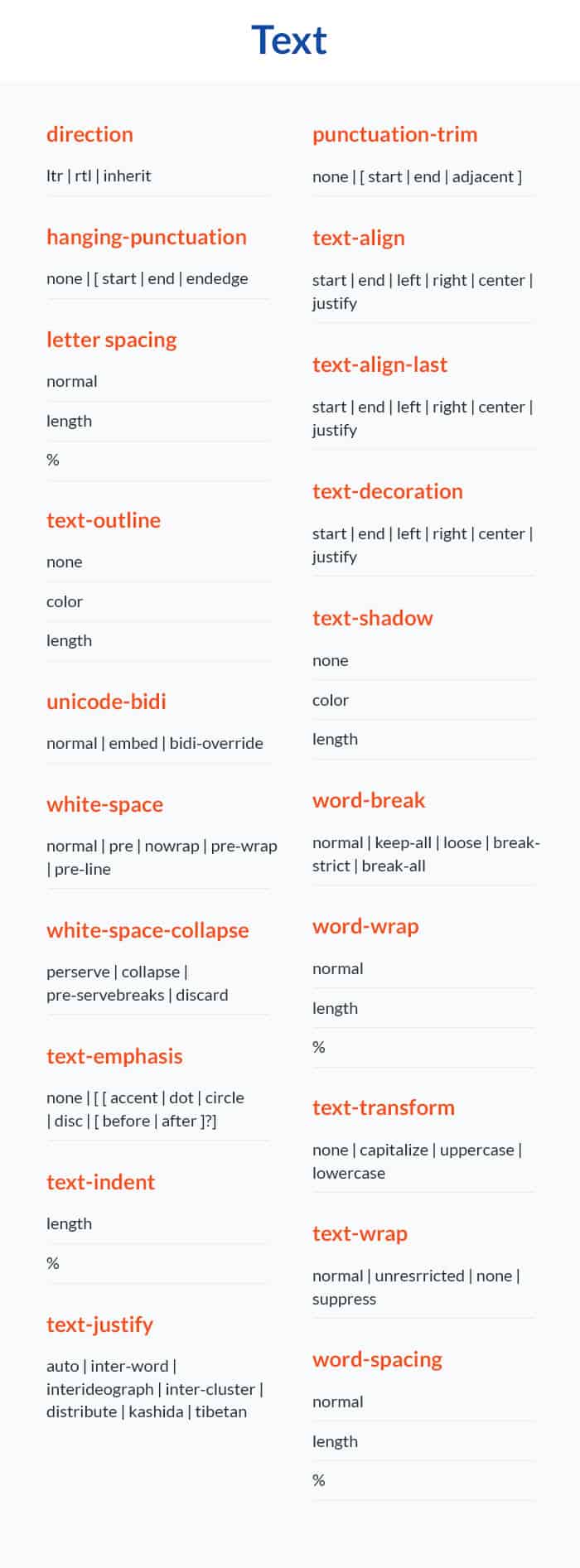
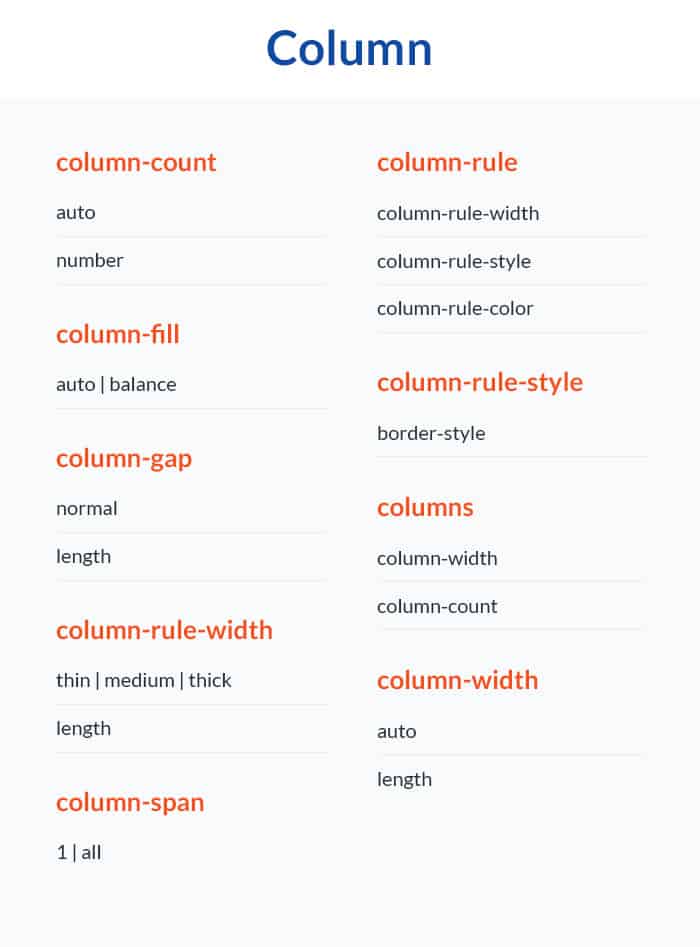
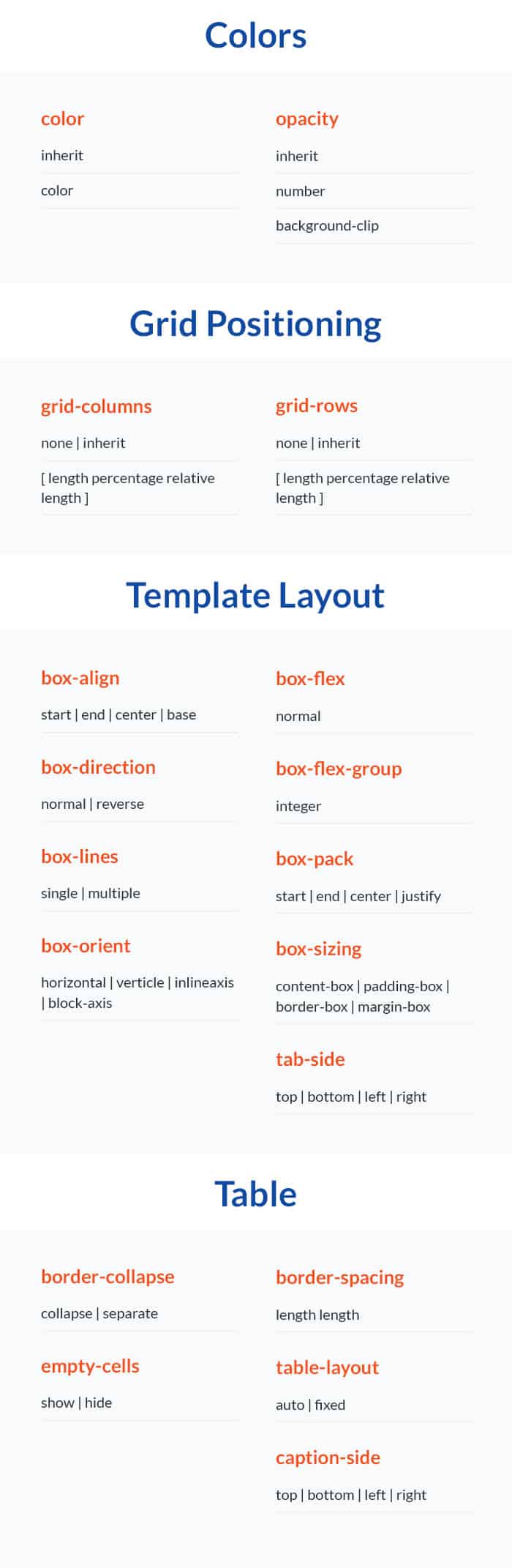
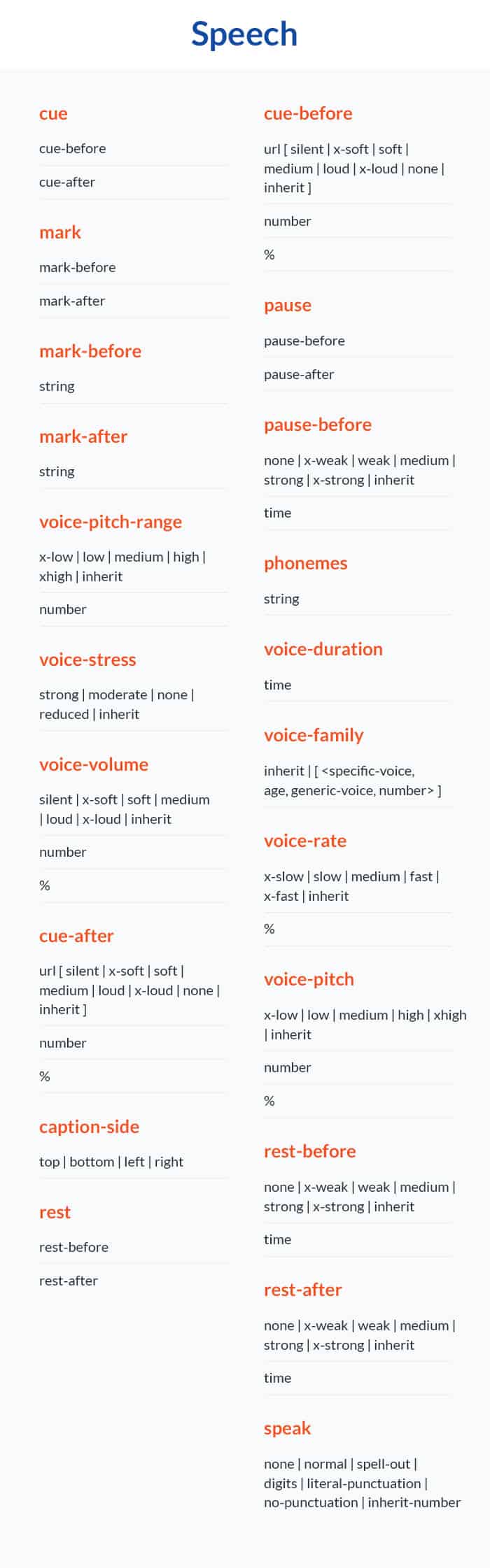
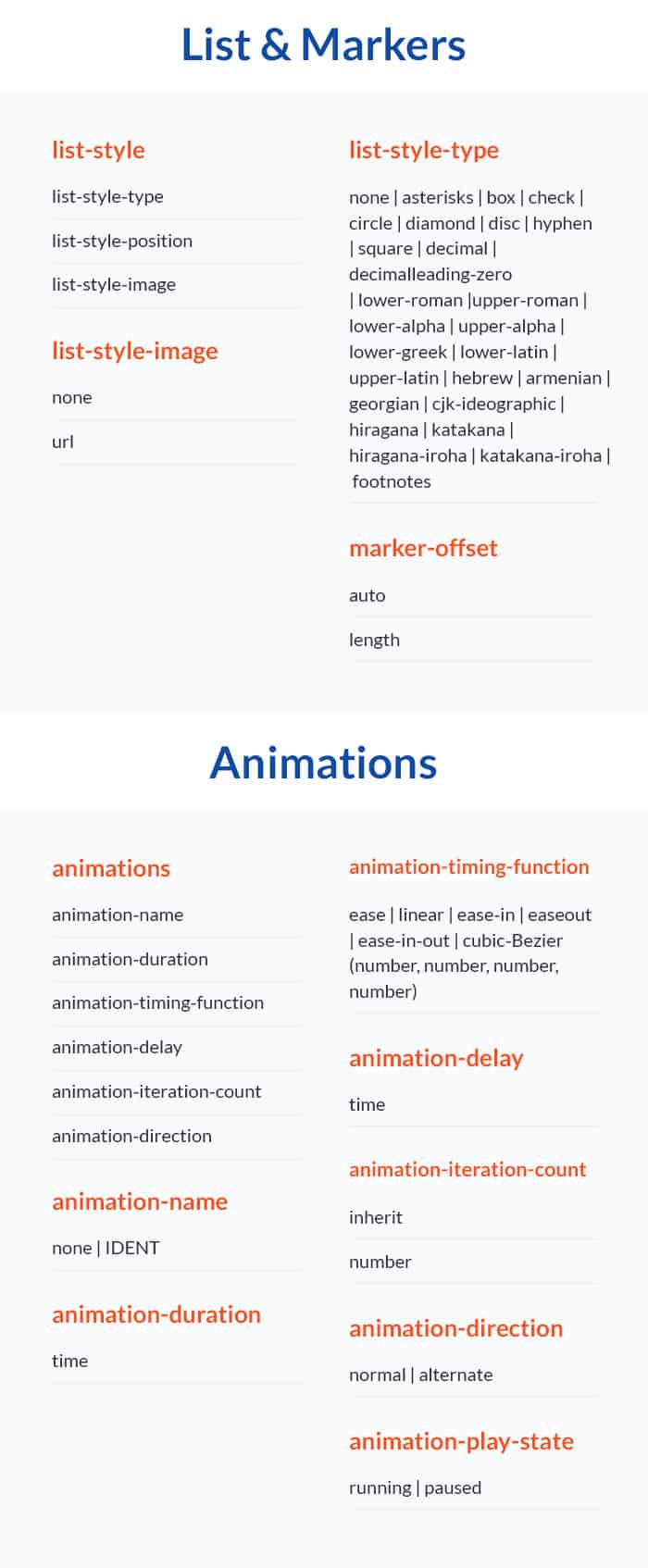
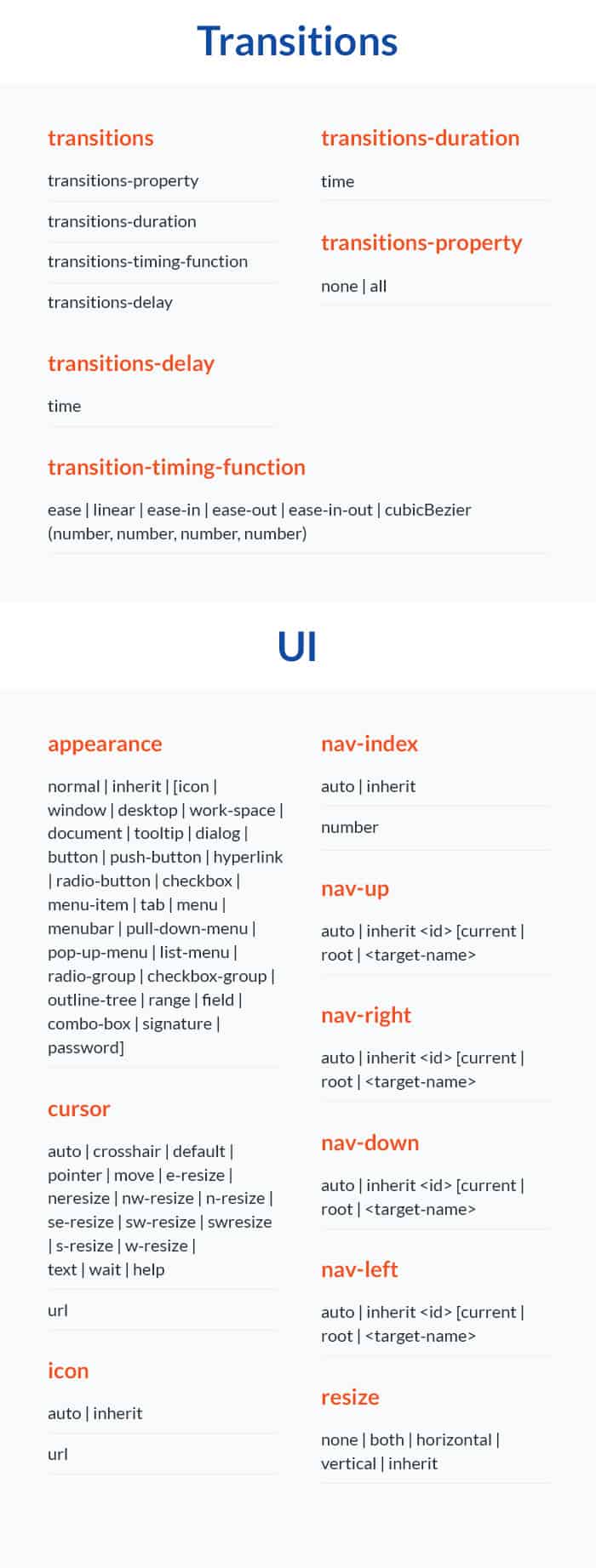
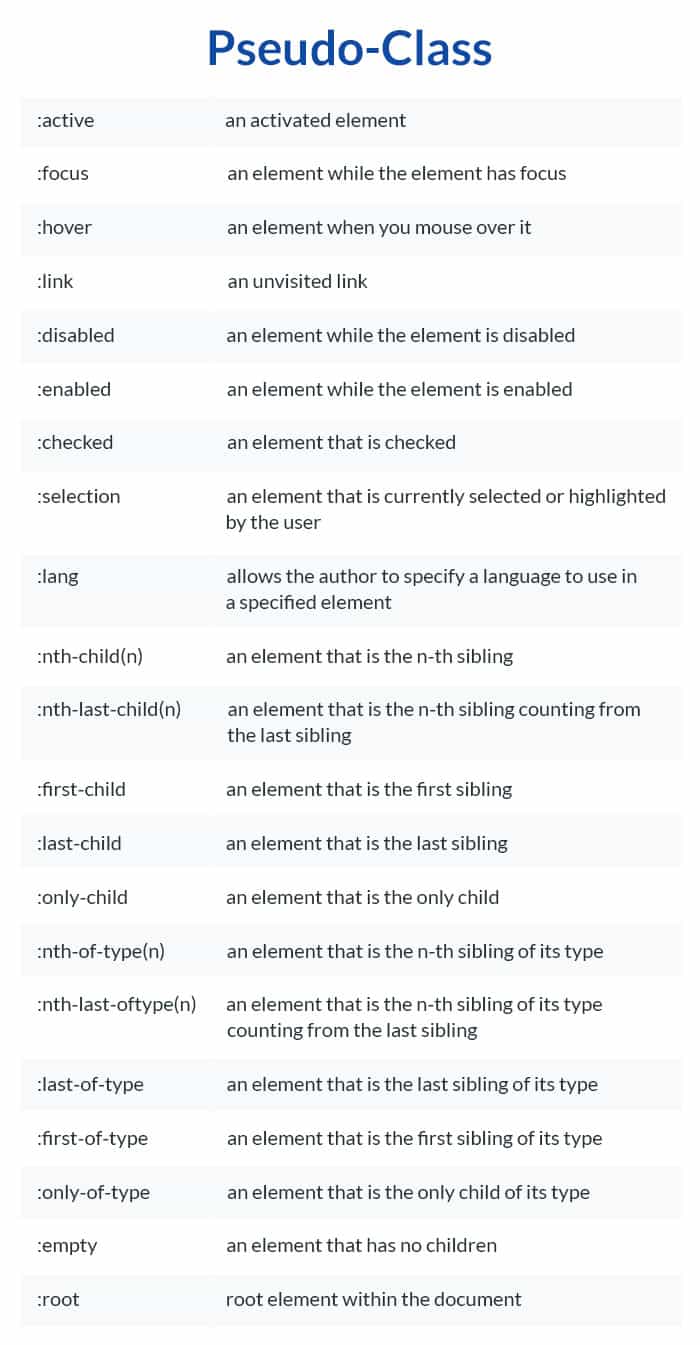
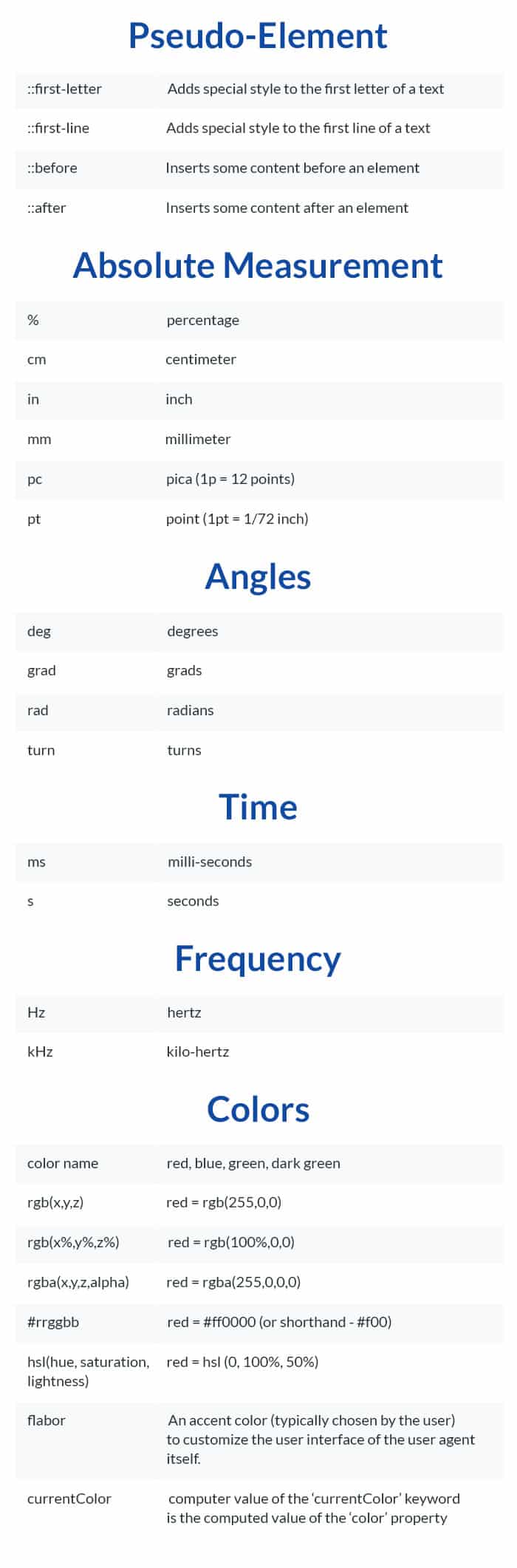
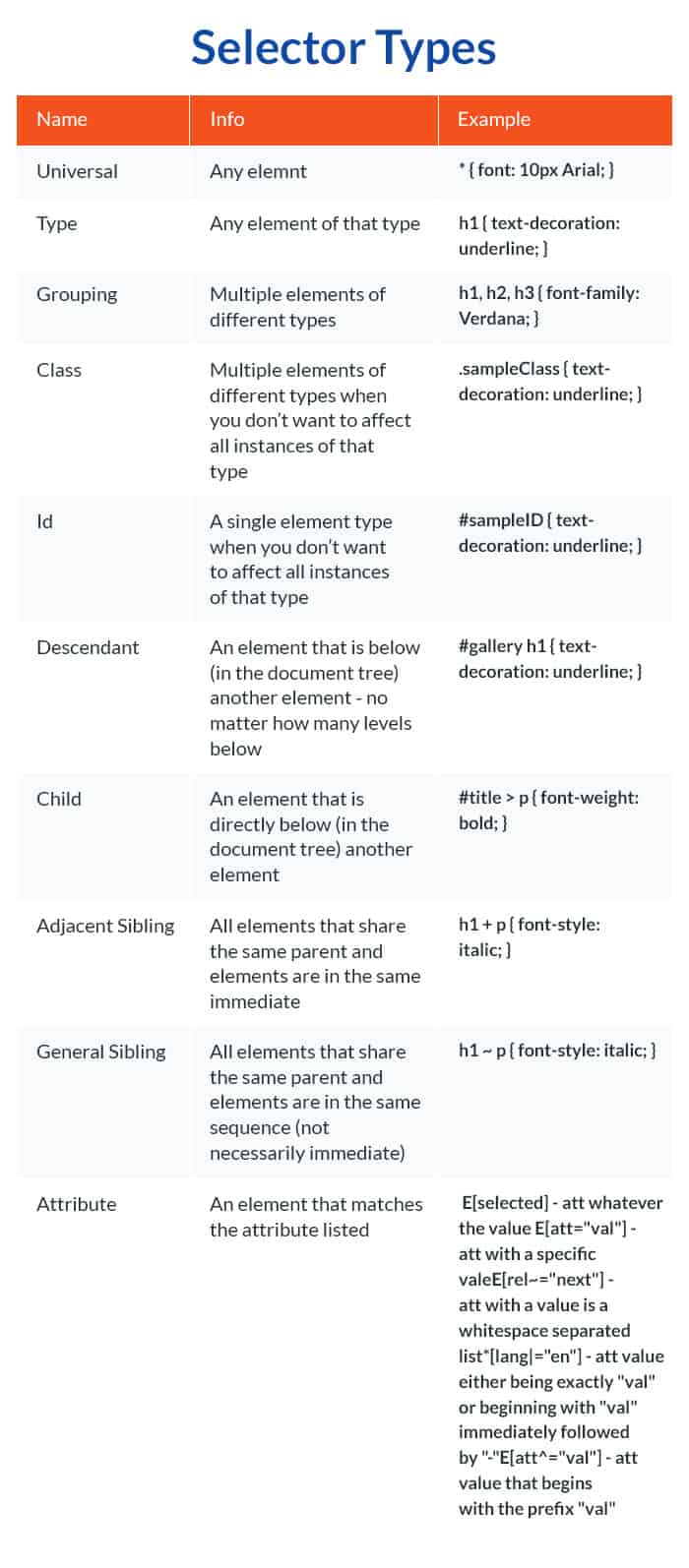
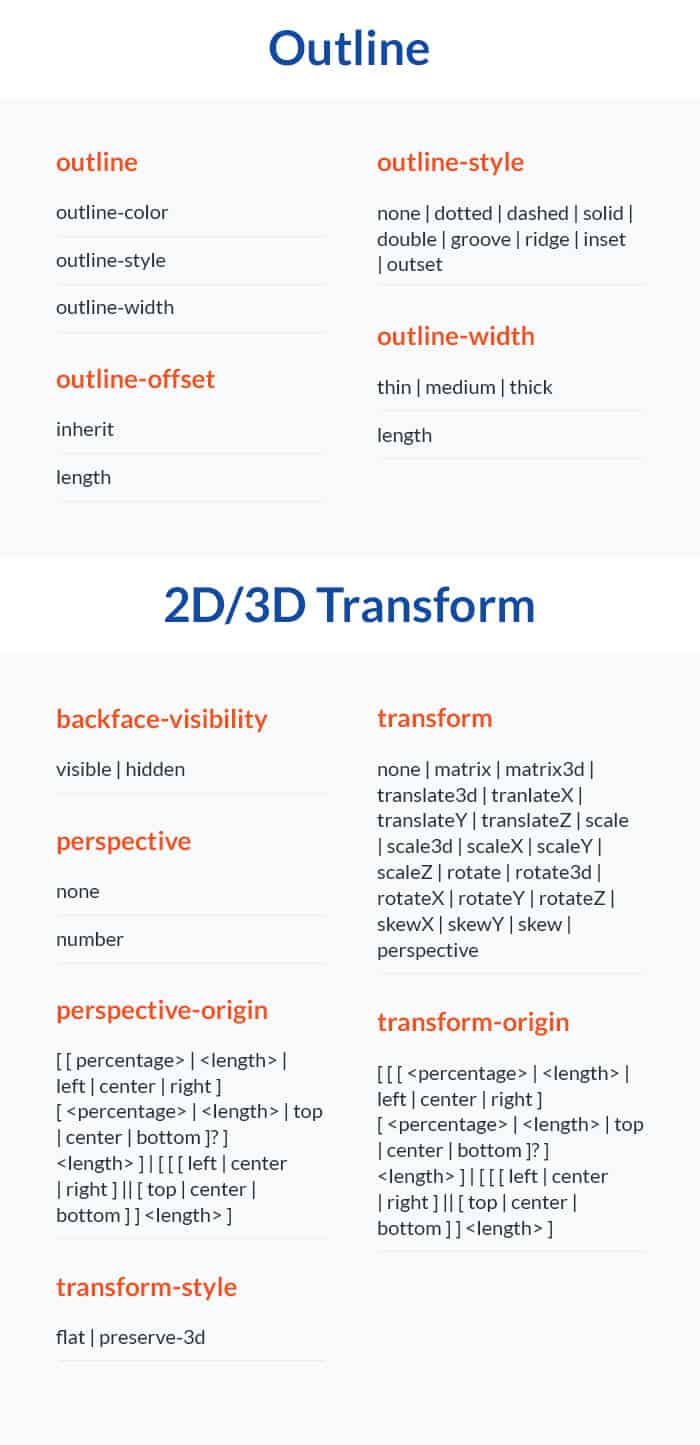
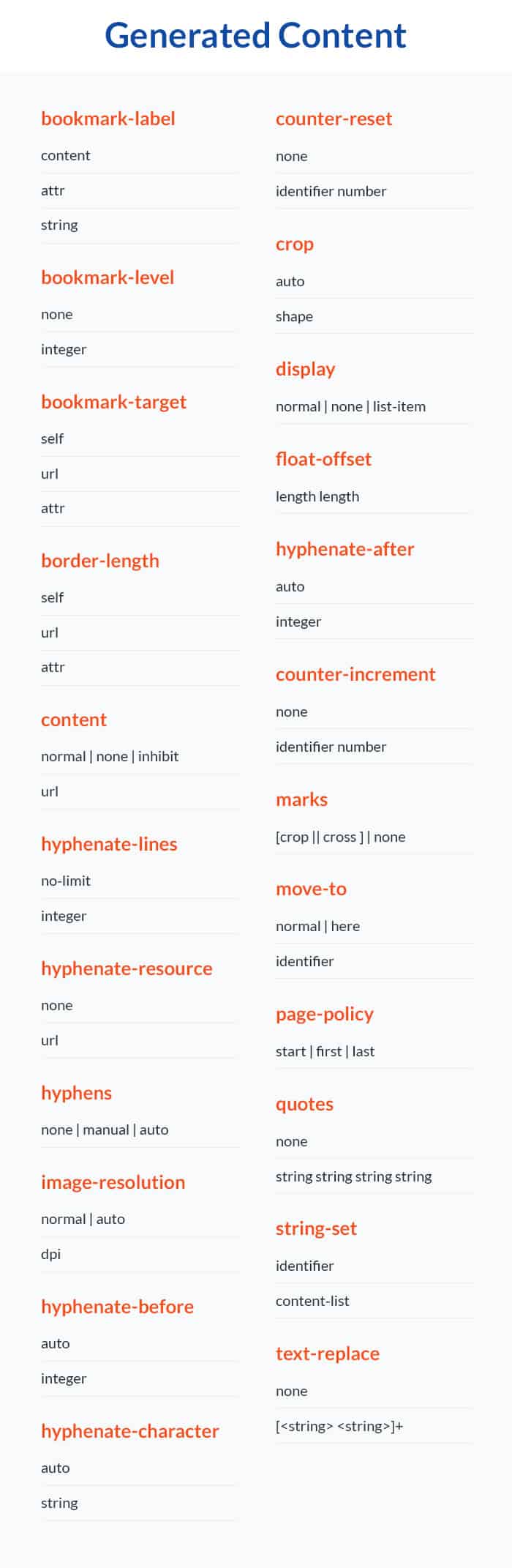
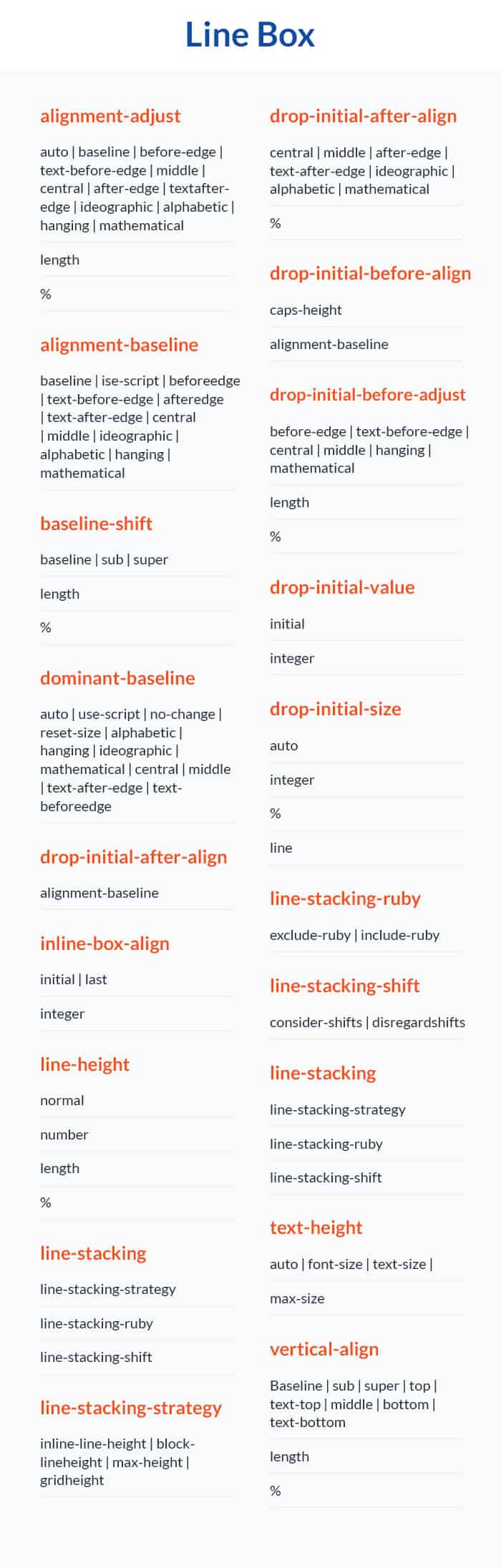
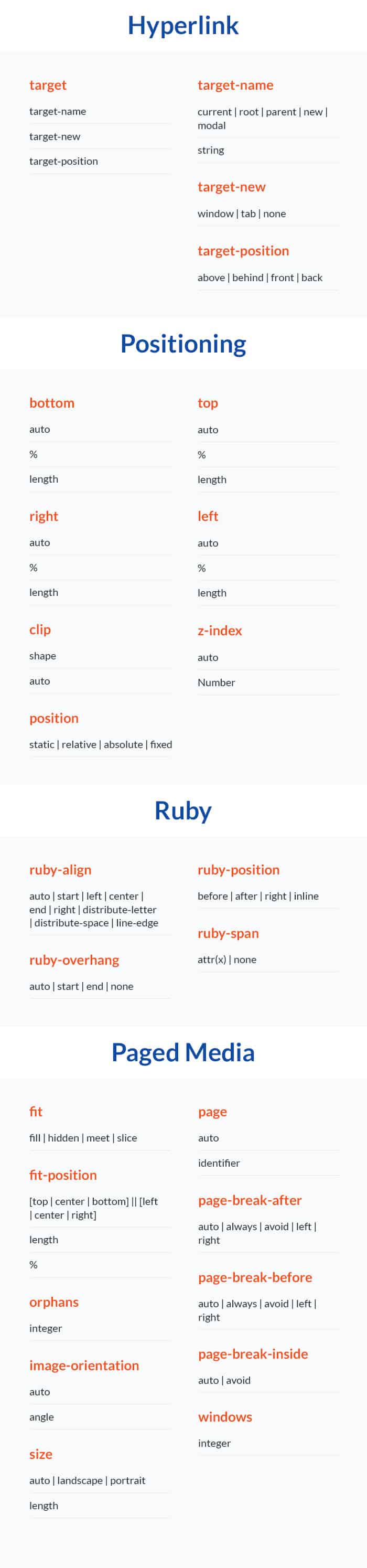
The cheat sheet is divided into the following categories:
[ninja_tables id="5112"]I know what you're thinking... "Gary, is that all?" Well, I'm keeping the written content to a minimum in this CSS guide (hard for me to do, I know) so that you can dive right in.
Enjoy the CSS3 cheat sheet down below.
The cheat sheet is available as a downloadable PDF at the end of the document for your convenience.

















That's all folks! For a downloadable PDF version of this cheat sheet, click here.