Advertising disclosure
Hosting Canada is community-supported. We may earn a commission when you make a purchase through one of our links. Read Disclosure.
Quick Guide to Using the Gutenberg WordPress Editor
 One of the most appealing things about WordPress is that it’s possible for volunteers to design new apps and features that can enhance user experience and make websites more attractive and functional.
One of the most appealing things about WordPress is that it’s possible for volunteers to design new apps and features that can enhance user experience and make websites more attractive and functional.
Some of those volunteers felt it was time to make some improvements on WordPress’ visual editor. After six months of efforts, they unveiled the Gutenberg WordPress Editor.
Their object was to make the process of adding content to WordPress sites simplified and more fun.
Did they succeed?
Quick answer – No, the new Gutenberg editor is fairly annoying to use and is quite a lackluster attempt to fix something that isn’t broken, namely – WordPress. If you do, however, want a website builder check out our best website builders.
What is Gutenberg Editor?
Named for the inventor of the movable-type printing press, Gutenberg aims to be just as revolutionary for people who create websites on WordPress. Gutenberg’s developers felt that the requirement to use HTML and shortcodes on WordPress’ current editor was a drawback.
After all, WordPress is supposed to be easy to use even for someone without a great deal of technical knowledge.

Accordingly, Gutenberg’s goal is to be easy to use, even for people who are starting out with their first WordPress site. Gutenberg relies on “little block” technology, though more advanced options are on the horizon.
Keep in mind that the current version of Gutenberg is in beta. This means that the developers are still working out the kinks, and it also means that Gutenberg isn’t ready to be used with production sites yet. This could happen soon, so it’s a good time to take a closer look at Gutenberg.
In fact, developers are welcoming people to install Gutenberg and give it a test drive. Their hope is that WordPress users will have feedback that will help them to deliver an even better product.
How Do You Install Gutenberg on WordPress?
Before installing the Gutenberg plugin, it’s wise to ensure that you’re using the latest version of WordPress. At a minimum, you must be using WordPress version 4.8 to begin.

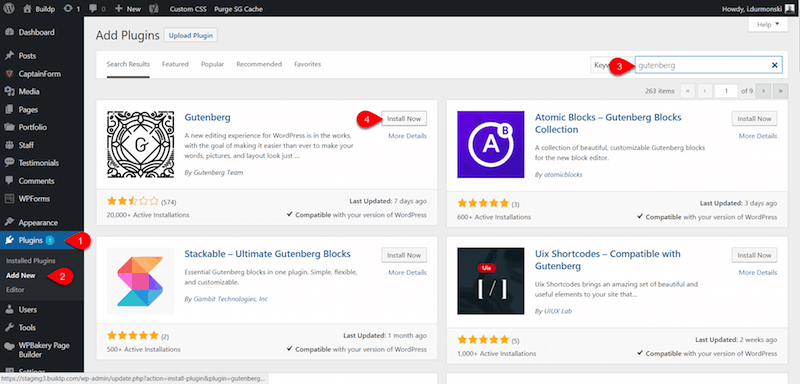
Locate Gutenberg in the WordPress repository. Alternatively, navigate to Gutenberg from your WordPress dashboard by using the “Add New” plugins selection. Because this plugin is still in Beta, it’s best to install it either on a test website or within the staging environment provided by your web host.
Examining Gutenberg’s Basic Features
Once you’re back on your WordPress dashboard, click on “Posts.” This reveals the Gutenberg links. Keep in mind that Gutenberg will not immediately replace the current WordPress editor. This means that you can use both editors as Gutenberg completes its testing.
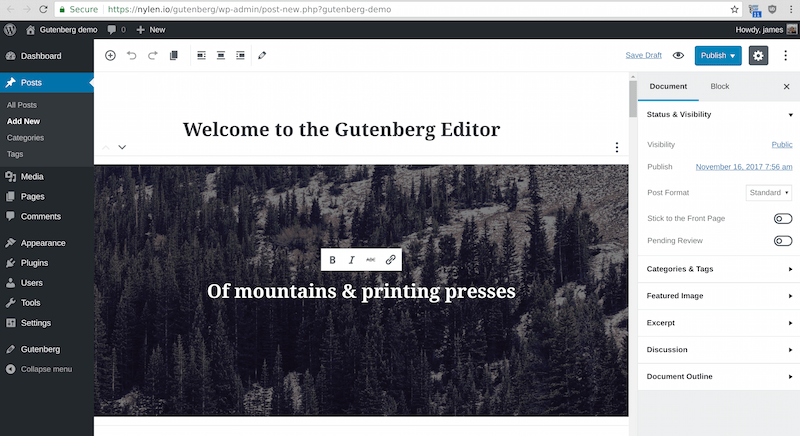
Now that you’ve installed Gutenberg, you’ll find a new menu on your dashboard that includes a demo and a place where you can create a new post. Click on it, and you’ll discover that the new editor has an updated look when compared with the existing one.

One of Gutenberg’s most notable features is its extra-large writing space. This is a considerable improvement. If you’re writing on a device with a smaller screen, this will be a decided advantage.
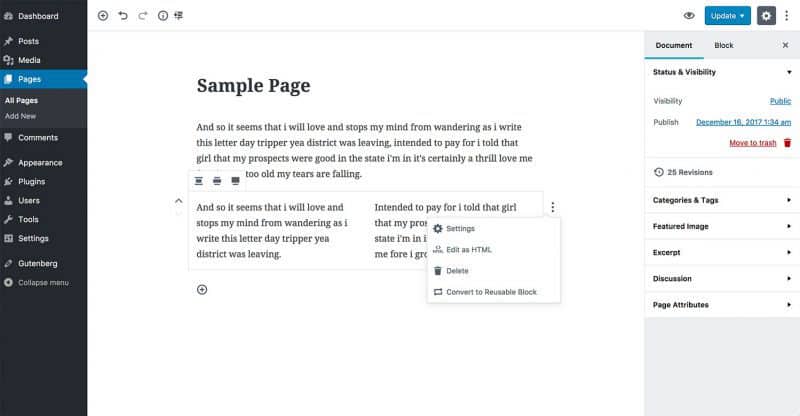
If you want to switch from visual editor mode to the code editor, you have to locate a new drop-down menu at the top, left-hand side of your screen. At the start and end of each block, you will notice that there are HTML comments.
This makes it possible for you to insert blocks even while in the text editor mode. However, some people may find that this view is a bit cluttered.
Highlight one of those blocks, and you’ll see how easy it is to move it, delete it or access the block’s settings. This ease-of-use appears to be present across all platforms, even mobile devices. For a plugin that is still testing, this is fantastic functionality.
Seasoned WordPress users will immediately see that the TinyMCE toolbar is missing from Gutenberg. In its place is a drop-down menu that appears after clicking the “Insert” button.
However, this doesn’t mean that TinyMCE functionality is missing from Gutenberg. TinyMCE’s creator, Andrew Roberts, has been involved in Gutenberg from the beginning. This means that much of TinyMCE’s capabilities are likely to transfer over to Gutenberg.
Gutenberg Block Additions
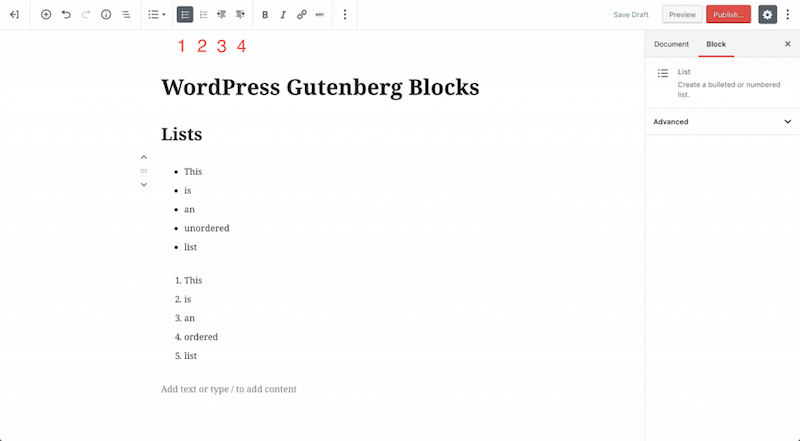
Some of Gutenberg’s block additions promise to be among its best features. Foremost among these are the table block and the text column block. It’s safe to say that creating tables will be easier than ever before since you won’t have to use HTML or a third-party plugin to do so.

Another promising feature is the live HTML block where you can insert code, and then instantly see a preview without switching to the visual editor mode. The ability to drag and drop images is another major benefit as is the option to add CSS classes to particular blocks. Gutenberg also has a “Recent Blocks” feature so that you can quickly access your favorite blocks.
Gutenberg Pros and Cons
Although it is still in development, Gutenberg has a lot going for it. The blocks are a certain improvement over the current editor. They are fun and easy to use. Plus, there are new alignment options that really put the blocks in a class of their own. Gutenberg also seems to be fully integrated with mobile devices, which is a definite advantage.
More advanced users are likely to love the ability to develop custom blocks. Doing so is fairly easy, and it seems probable that there will be even more creative latitude in future versions of Gutenberg. Nonetheless, this WordPress editor is remarkably easy to use, even for novices.
Perhaps best of all, Gutenberg provides a cleaner, less-distracting interface when compared with the current WordPress editor.
With all of that said, Gutenberg isn’t perfect. There’s no Markdown support, and it seems likely that with WordPress’ massive collection of themes and plugins, backward compatibility is going to cause ongoing headaches. Additionally, Gutenberg will become WordPress’ default editor eventually. If you’re not a fan, this may be bad news.
With development ongoing, Gutenberg certainly appears like a promising new editor. It’s fun and easy to use, and with the assistance of developers across the globe, many of Gutenberg’s shortcomings soon may be corrected. Until then we recommend you either used a paid builder or a free website builder.
If you’d like to know more, WP Crafter has a great video about Gutenberg