Advertising disclosure
Hosting Canada is community-supported. We may earn a commission when you make a purchase through one of our links. Read Disclosure.
How To Optimize Your CSS Files
 Gone are the days when design experts and industry-leading bloggers recommended building web pages no more than 30 kilobytes…
Gone are the days when design experts and industry-leading bloggers recommended building web pages no more than 30 kilobytes…
Back then, this “cap” was expected to handle HTML, JavaScript, images, CSS and Flash.
Let’s be honest, it doesn’t take much to completely exceed 30 kb.
As JavaScript and CSS gained popularity, it became common for CSS alone to exceed the 30KB ceiling. This is especially true for larger websites.
However, you shouldn’t be overly focused on your “kilobyte count” when building and designing pages for your website. It is important to keep your pages optimized and tight when writing your CSS.
How To Fully Optimize CSS Delivery
Optimization is not just about minimizing the sizes of your files. It’s about keeping your pages free of clutter and bloat, making them as organized and efficient as possible. As you learn more about CSS optimization best practices, you will find that you automatically create smaller file sizes.
Here are 5 simple things you can do to optimize your CSS right now.
1. Use Shorthand
Writing in shorthand has become a very common practice. This is by far the simplest way to reduce your code and how long it takes you to code. If you are not doing this yet, there is no time like the present.

There are a multitude of elements that you can use shorthand for, but the most common include:
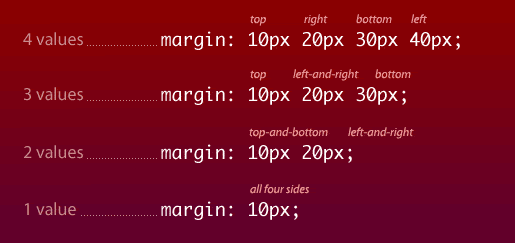
- ☑️ Margin
- ☑️ Padding
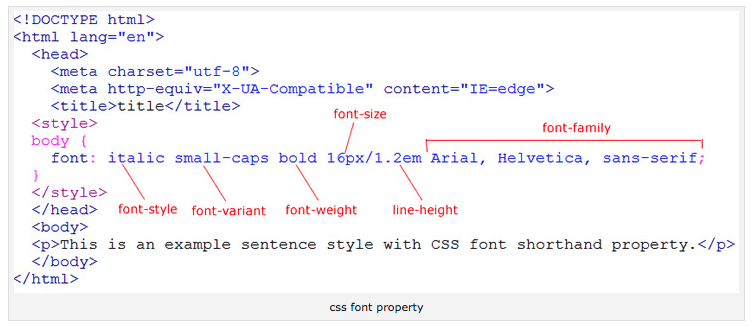
- ☑️ Font
- ☑️ Outline
- ☑️ Border
- ☑️ Background
- ☑️ List-style
 You can also combine values using shorthand. By specifying different values, the browser will essentially use a specified manner to interpret the rules.
You can also combine values using shorthand. By specifying different values, the browser will essentially use a specified manner to interpret the rules.
Using any shorthand will make your overall code far more succinct. You are saving both characters and lines.
If you use shorthand in every area possible, this can dramatically reduce the overall file size.
2. Get Rid of the Hacks
 To serve IE-specific CSS rules, using conditional CSS hacks gives you the benefit of serving a smaller and cleaner default CSS file.
To serve IE-specific CSS rules, using conditional CSS hacks gives you the benefit of serving a smaller and cleaner default CSS file.
It helps with the browsers that are more standards-compliant. However, the additional page weight will only be downloaded by the browsers that require it.
If you must use a hack, it is imperative that the code you use is specific to the version of Internet Explorer you are focused on.
There are numerous pre-written codes that serve as hacks if you do not want to write your own. Just take the time to really look at the pre-written code and ensure that it is accurate or else this could result in even more problems.
Now, if you can use CSS to get the results that you desire, do this without any hacks. Of course, this is dependent on all other things being equal. Your overall code will be far lighter and simpler when you use fewer hacks on your site.
3. Be Smart About Using Whitespace
 For your CSS code, whitespace is imperative for readability.
For your CSS code, whitespace is imperative for readability.
Whitespace includes elements, such as tabs, spaces and extra line breaks. Every bit of whitespace that you are able to eliminate is similar to eliminating a character.
However, it is often not recommended to skimp on whitespace for the sake of a smaller file. You still need to maintain optimal readability on your webpages.
Whitespace is important for formatting, so you want to find a balance. If you write in large blocks to text to eliminate some whitespace, the short attention span of readers on the internet will make them click away.
One way to provide both a smaller file size and readability is to ditch tabs and only put a single line in between paragraphs. This provides sufficient whitespace from a readability standpoint, but it also eliminates some of that whitespace that is not necessary.
Now, for your CSS file’s production version, you can remove the whitespace. It will still be present in your working file.
This is another way to compromise so that you have both smaller files and readable formatting.
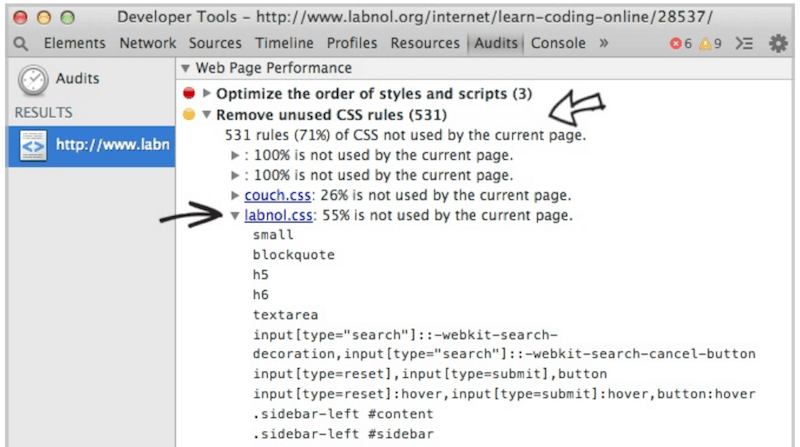
4. Prune Resets and Frameworks
When you are using a CSS framework, it is imperative that you review the documentation.
It is equally important to look at every single line that is within your CSS file. There are times when you will discover that there are some rules in the framework that you do not want for your current project. These can be removed.

You might find that you can achieve presentational detail in a more concise and elegant way…
This might not be what you typically use, but if it works, this can allow for cleaner framework. When you know about them, this also helps you to avoid unintentional duplicating of rule sets.
The same information also applies to resets. When you use resets, they aid in neutralizing the default style of a browser. Now, if you are familiar with the website that you are creating, it is not uncommon to find certain declarations that you know that you are not going to need.
For example, on a general blog, you will likely not use them. Just get rid of whatever you do not need for the specific site you are building. You can ensure better optimized work when you use a set of rules regarding a reset or framework.
However, in their default state, they should not be accepted. To keep your CSS files readable and lean, look at every declaration individually and cut back on the ones that are unnecessary.
5. Future-Proof Your CSS

Another useful CSS optimization option: separate the majority of your rules from your layout-specific declarations.
Assign the layout to its own individual file if this is possible. If not, at least giving it its own section can be beneficial.
Ultimately, the positioning and floats – which are the current methods using CSS – were not meant to serve as layout tools.
Some go as far as to say that these are actually similar to layout hacks. There is not a viable alternative at this time and the hope is that once agreed upon layout standards occur, they start to get support from browsers.
Once this support happens, it should not be very difficult to swap out the box-model properties that are hacked up for those intended for layouts.
Right now, the best choice is to handle your layout using the right properties. This will usually condense page weight more effectively than using the limited set of properties currently available to compensate for quirks.
6. Always Keep Updated Documentation Regarding Your Work
 Whether you are working on a website as a team or alone, it is imperative to keep track of everything that you have done.
Whether you are working on a website as a team or alone, it is imperative to keep track of everything that you have done.
For example, alone, you may forget something you have done.
As a team, someone may do something.
And you may not be aware until you make changes that can cause issues with various elements of the code. Code duplications is a huge area of concern for both teams and individual designers, especially when using popular website builders.
Wix, Squarespace, and other website building software are known for duplicating code, or missing it entirely from their database.
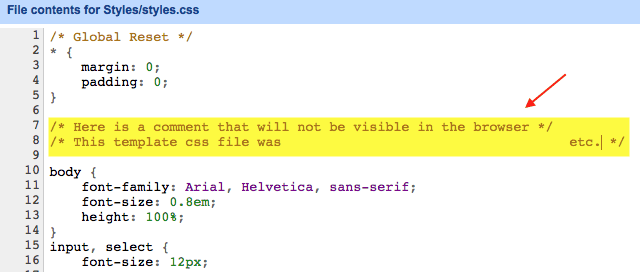
Using style sheet guides and markup guides are viable documentation choices. You can also use CSS comments is another option and this can be beneficial for sectioning off the elements of CSS files that are long. Putting these in the style or markup guide, prevents them from adding the file size.
One of the fastest ways to bloat code is by doing the same work twice. Coding is complex, so it is imperative to keep accurate documentation of everything that you have done.
If you’re working alone, it is ideal to review this documentation every time you sit down to start working. When working as part of a team, make sure that everyone coding in the same document adheres to a community style or markup guide so that coding changes are easily understood by everyone in the group.
7. Compress Your Files (CSS Optimization 101)
One effective way to optimize CSS is by using compression. This is a way to ensure that your files are browser-friendly even though that are unreadable by humans.
Compared to the working copies, these will be a fraction of the size. There are different applications that you can take advantage of to make the compression process easier.
These will perform tasks, such as finding and fixing any CSS properties that are overwriting one another, compressing white space and looking for chances to use CSS shorthand.
In addition to the convenience of these applications, they can also help you to learn more about the tasks that you can do by hand if you prefer. You can also use various text editors to help format your CSS files.
They can serve zip versions of the various CSS files you have. This is typically done using PHP. If you want to use optimizing and compressing tools, make sure to review multiple options before choosing the right one for you.
Now, these applications are generally good at minimizing errors, but they are not perfect. Because of this, you should always review your CSS after using an application to ensure accuracy. Code that is optimized and clean is critical for file size, but also for readability and maintenance.
Your Turn
The principles discussed here are solid considerations for CSS, but also for JavaScript, HTML and other programming languages. Compared to the rendering of your website, CSS files are not as prominent to the end-user.
However, the principles discussed here help with both the develop experience and the user experience.
Most good web hosting companies will help you with CSS optimization. Faster websites make you a happy customer, but smaller files are also less of a load on their servers.
We’ve tested every one of the Canadian web hosts, and recommend SiteGround. Not only do they help you optimize CSS delivery, but their tech support is unparalleled.